又名:
知道的人肯定像呼吸一样的使用但不知道的人真死都没用上(指我)的网页制作碎碎念.
因为自己写码是半路出家野路子派…从没好好系统学过,也包括inspect的用法.
我在这里使用的chrome,但其他浏览器应该差不多.

右键网页能打开Inspect窗口.
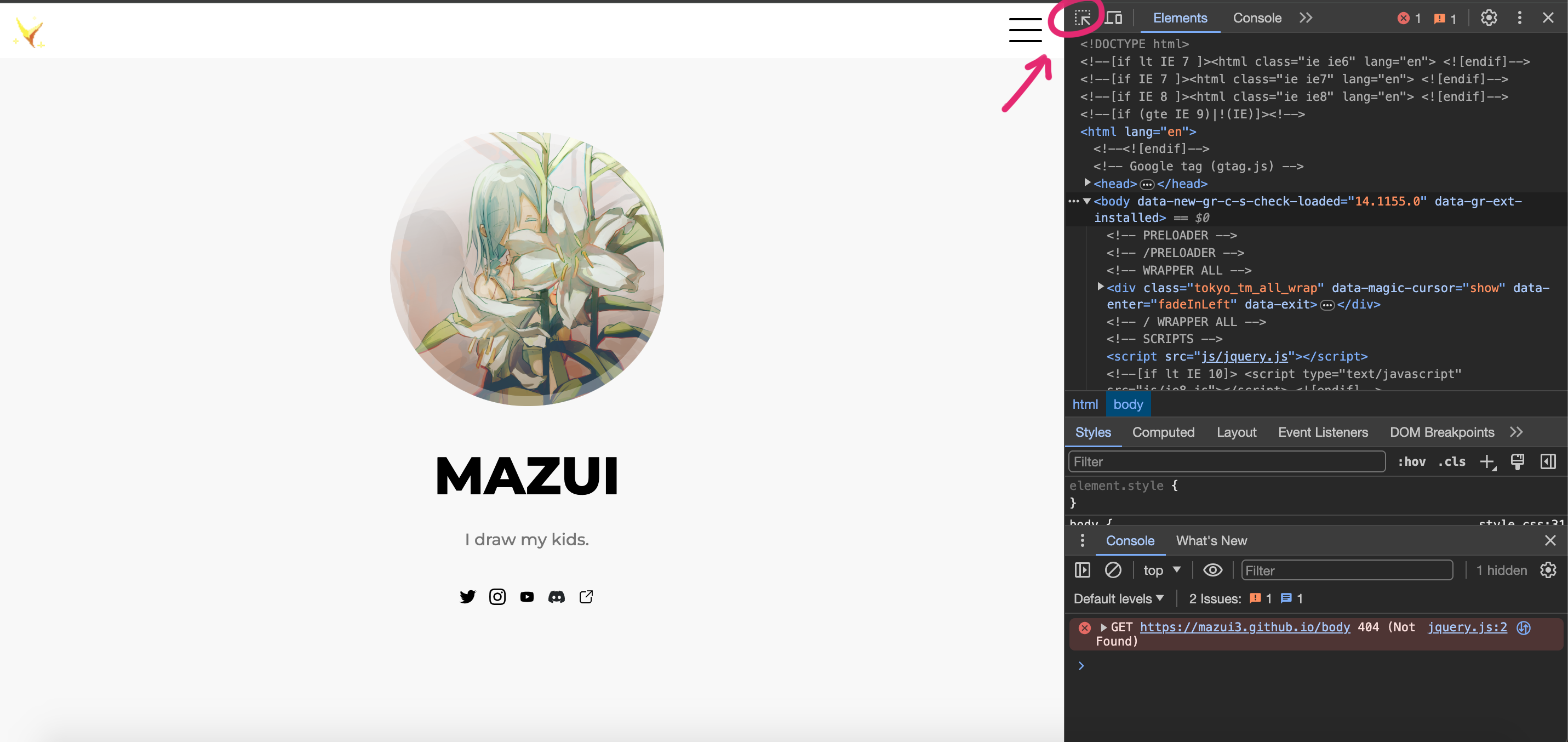
可以看到右边出现了分为三层,的窗口.

三层中第一层是网页代码,但不仅仅是看代码.
console跟terminal很像,可以直接输入js function对网页进行操作.
包括看error message,很重要.
正常不应该像我一样有红色的error message的.真是举了个心脏骤疼的例子.

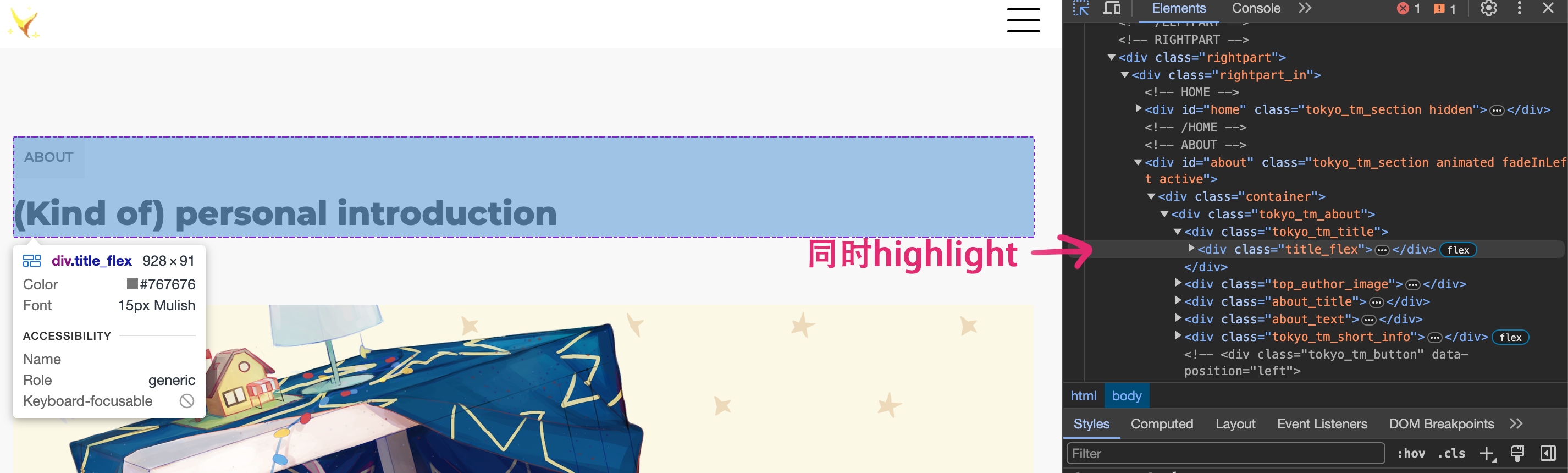
使用这个左上角的小icon,再点击任何网页上的element.可以跳转+高亮element所在的代码位置.
很快对应上拿块代码是哪块视觉,很好用.
是双向的,也可以点进html,会高亮网页上的元素.
有时希望越详细越好,记得点开小三角形expand代码.
众所周知, elements下面的代码直接更改html可以实时预览如果更改后的效果.很好用.
但也可以改css.
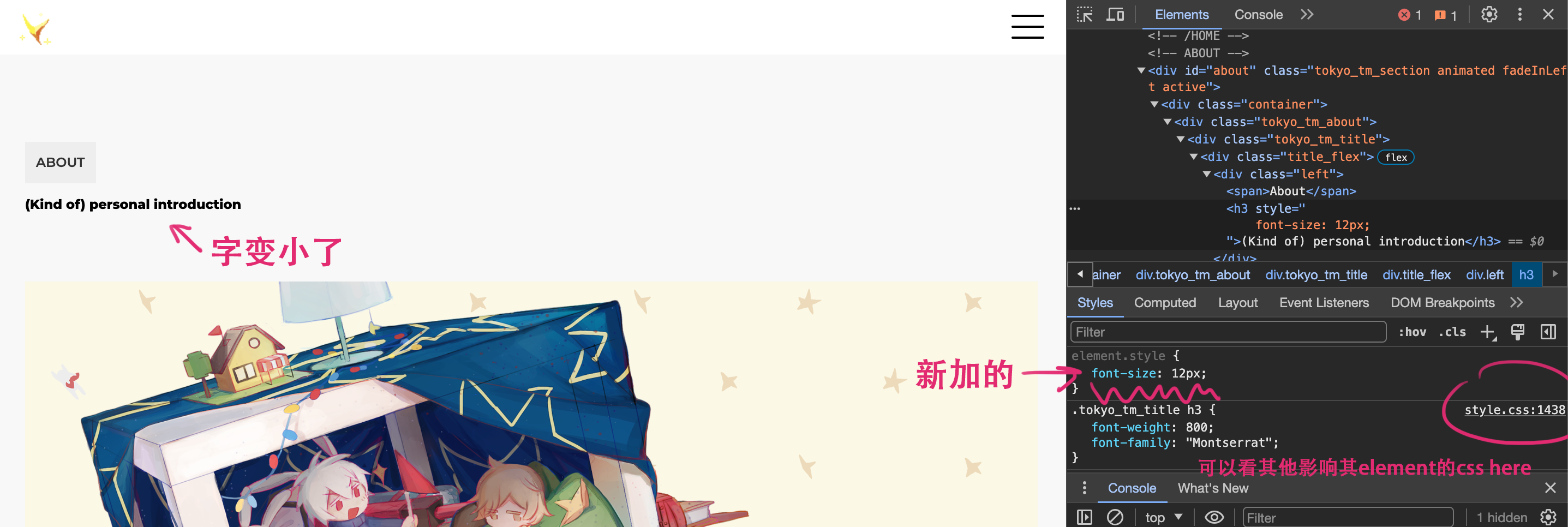
可以跳到对应代码位置后,还可以使用style这个小框框.

注意这个框一般较小,可以拖拉放大窗口,或者让inspect放在下方显示.我第一次根本没注意到三层窗口的中间这层.
选中其class调整.
如果没有对应class,可以直接使用element.style这个默认预览css的class.
在这里更改后可以实时查看效果.包括可以disable一些已有的style看效果(划掉就好).
亲娘咧,第一次见宛如魔法.更改后一次一次刷新网页的我是在干什么…
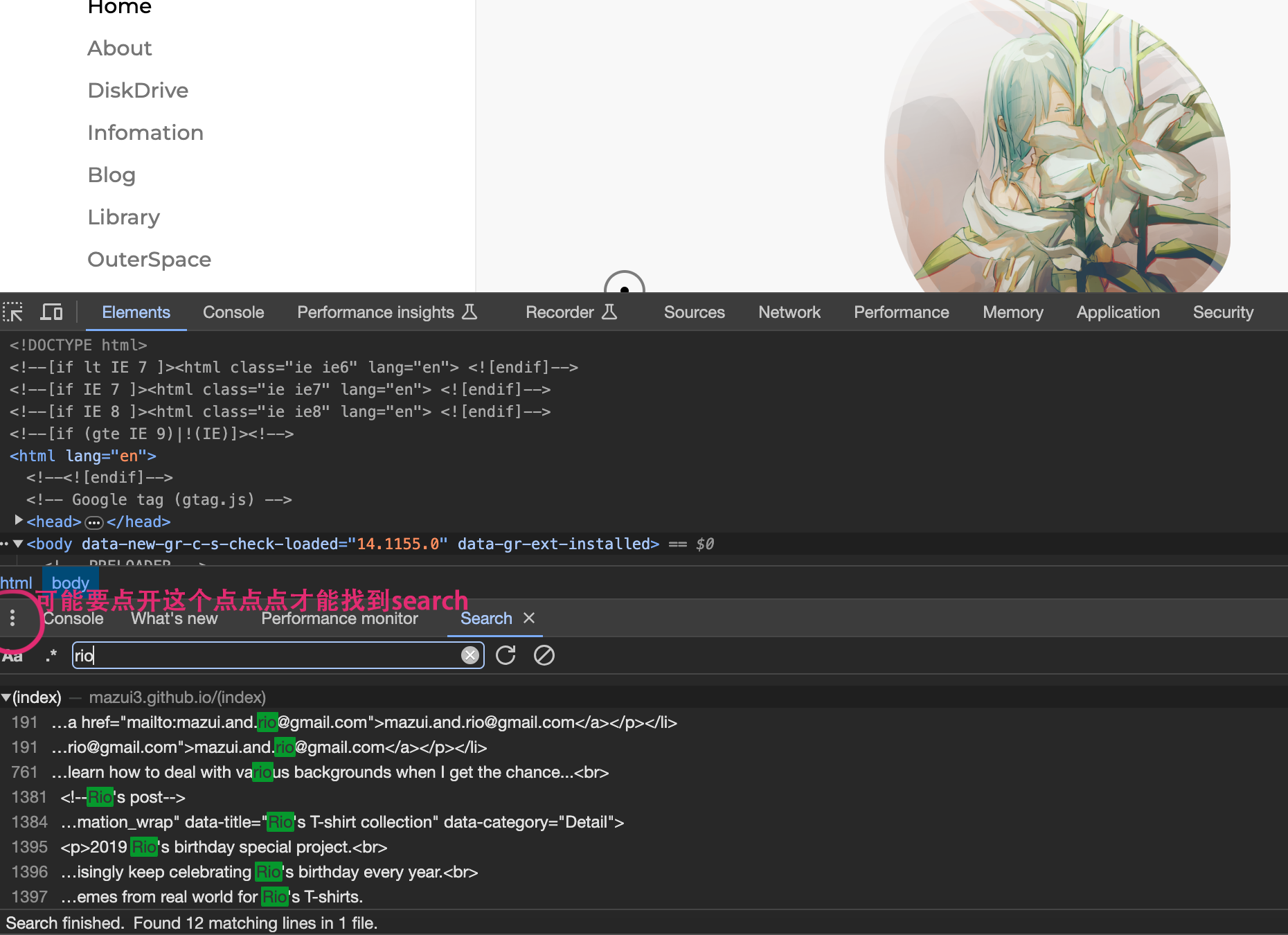
如果html网页包括了不止一个file,有很多file的时候,search功能也很好用.特别是debug的时候.
有时search tab藏在点点点里了,得点开才能找到.

想必inspect还有很多牛逼的功能我不知道…鼓励大家多查查…