
这要说回我又一次没能赶上的老兔生贺.
事情是这个样子的.
挺久前翻到个很酷的网站web design museum.里面有各个时代的网页,包括存放着90年代很有时代感的网页设计.
第一念头就是,这好适合老兔!
第二念头是,下一年的老兔生贺恶搞个旧网站样式吧!
再来是github更新,不让用hexo自带的command更新网站.
那用hexo生成网页文件,再手动更新github,正好方便给博客加个封面.
既然有这么个机会,就真的把老兔恶搞封面做成博客封面吧!
然后绝赞踩死线失败.
……这次我也会再来一周健身环谢罪的.
话扯远了,这次图颜色较多,是自己的舒适区之外(我真的有舒适区吗),颜色画得糊,所以头疼.
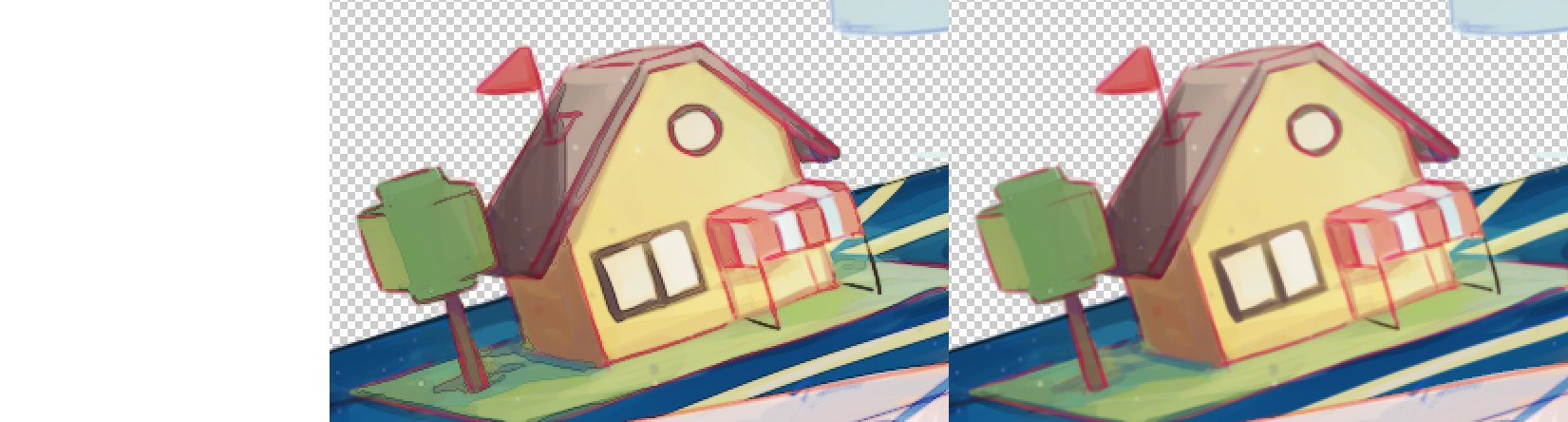
于是一个个尝试ps特效,想起 trance contour 这个自动生成线稿功能.
我流线稿是一层overlay再下垫一层normal,从四年前碰巧碰巧发现“哇线稿可以加特效诶!”就一直沿用至今.
叠一层overlay线稿(或者其他特效)会让图更重一点.

这是一次初次实验,感觉挺好玩的!

保守opacity调低了很多.颜色也尝试从原本的颜色调成了黑色再叠.
清晰度的确上涨了.
Trance contour生成的是彩线白底的图层,csp的brightness to opacity虽然好用,是会自动将彩色变黑色的.
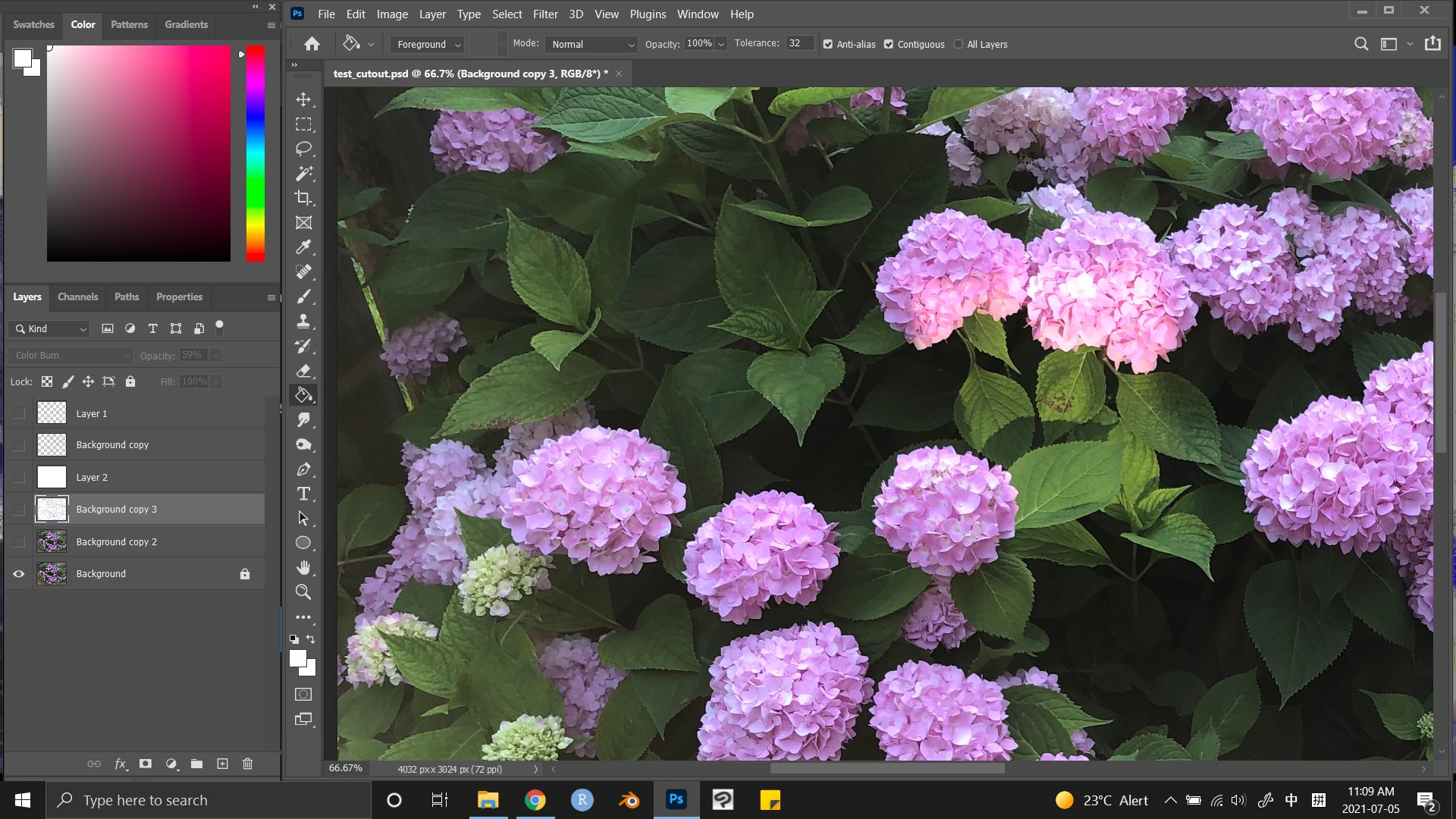
如果要在ps里直接扣掉白色,可以使用colour range,选择白色再选区删除.
(这些都是临时抱佛脚查的,以前一直把ps当作windows画图在用(?))
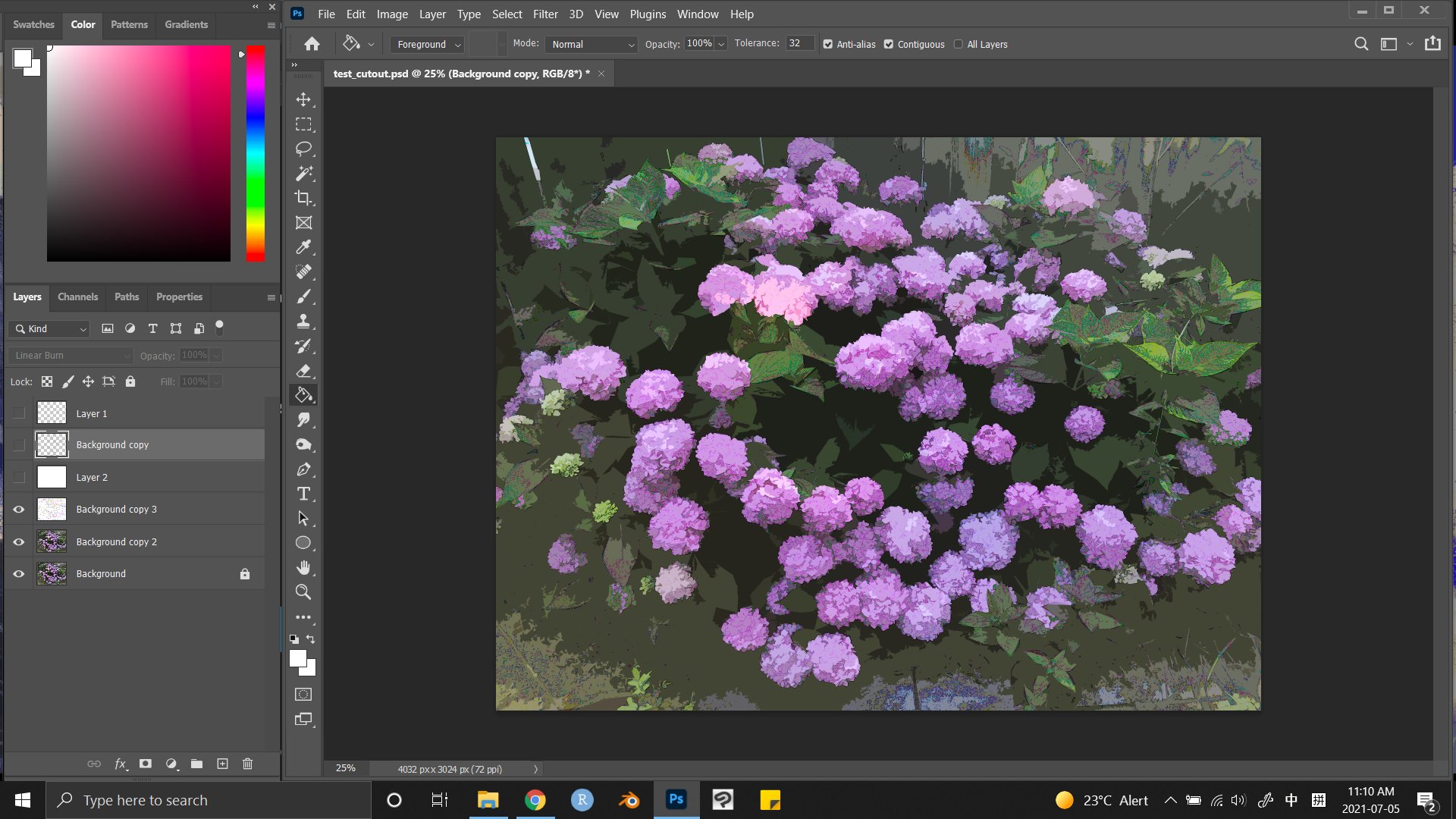
线稿挺有意思所以又尝试了一次.




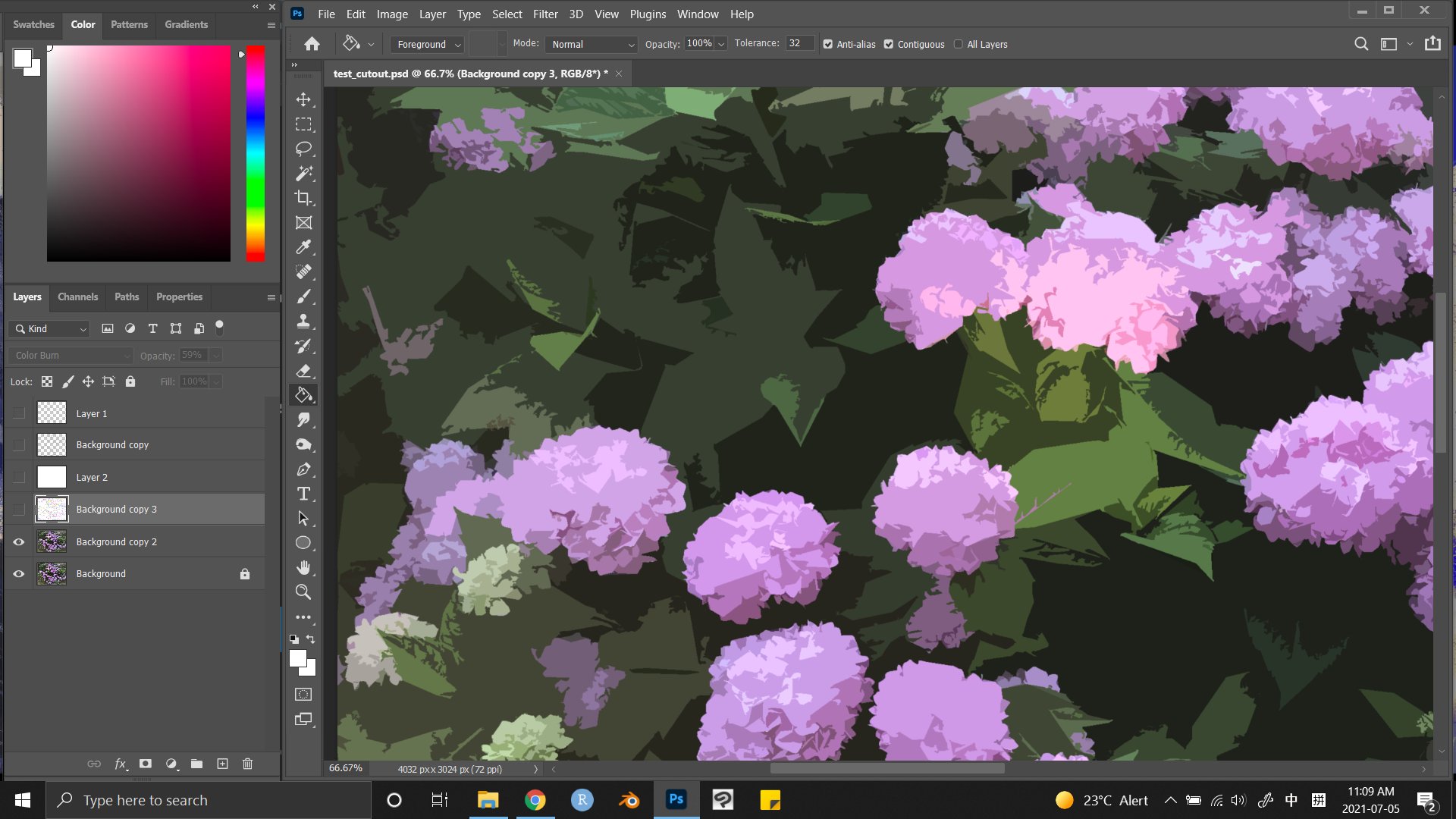
曾经看到有人说,照片转图片主要是“减少信息量”.
所以cutout好用,cutout原理是将图片归纳成几个level的颜色.但trance contour又能把线的信息分开来处理,想着合在一起会不会适合.
同样cutout的原理可以适用于用colour range分别选区并调整,但粗略的尝试了一下,效果没有很理想,还需考虑.
最后手一痒,尝试加了只雨未.

我的颜色和型都是一点一点又找参考又扣出来的,对不起雨未,只有涂鸦了.