补一个博客制作记录.
乔迁公告还是去年八月,和管理员的生日是同一个月w.
原因是修修改改的东西,自己都忘掉了才发现没有备份制作方法,于是补上.已经忘了的就没法备份了.
前言
使用的是Hexo(引擎)+Next(主题)的组合.网络上有很多教程就不贴了.
也尝试过其他主题,选择Next的原因是使用人数多,方便寻找debug方法.
给自己定的规定是:不要在博客的细节花很多时间.
我的博客是为了记载的内容而存在,如果在外貌上花很多时间就是本末倒置.
(也因为内心没有余裕来慢慢调修啦…能因为博客学一些js和css也是好事.)
___
在next上的更改
bgm
bgm感谢brutal的帮助.
类似教程的链接.
next方便下载安装pjax,可以达成全站bgm不切换的效果,但pjax跟其他很多东西冲突,于是关闭了.
使用的是网易云自带的音乐播放代码…因为方便.
我的音乐(next > layout > _macro > sidebar.swig):
1 | <!--网易云插件--> |
最近发现spotify也能用,还能放在博文里,那就很快乐.
___
圆角
文字框的边框更改成圆角.
我使用的是pisces主题.
可以在source > css > variables > Pisces.styl更改以下相关设定.
1 | $box-shadow-inner = initial; |
border-radius-inner和radius是圆角设定.单位是px,我更改成了16px.
文章的宽也是那里调整的.
1 | $content-desktop-large = 1000px; |
___
点击效果
1 | /*网页鼠标点击特效(爱心)*/ |
在…\themes\hexo-theme-next\layout路径下找到“_layout.swig”文件,在
标签中引入新建的js文件,代码如下:1 | <script type="text/javascript" src="/js/my_js/clicklove.js"></script> |
___
浏览页面显示当前浏览进度
从灰酱的笔记中薅来的效果.谢谢灰酱!
打开 themes/next/_config.yml,搜索关键字 scrollpercent,把 false 改为 true。
___
背景
添加了图片.
在source > css > main.styl增加以下设定.
1 | body { |
___
搜索
使用 LocalSearch 搜索功能
安装搜索插件: hexo-generator-searchdb
在博客根目录下执行以下命令:
1 | $ npm install hexo-generator-searchdb --save |
安装完成,编辑博客配置文件:_config.yml
1 | search: |
Next 主题自带搜索设置,编辑主题配置文件:_config.yml
找到文件中 Local search 的相关配置,设为 true
1 | # Local search |
字体颜色
是用普通html实现的.
1 | <span style="color:#64c0f5"> |
同理,改变size也是
1 | <span style="font-size:12px"> |
___
代码复制
hexo next主题代码框自带复制功能,在config中更改即可.
1 | copy_button: |
代码block并且可以更改style.Next自带了mac式特效.
代码框的阴影可以在themes > next > source > css > _common > scaffolding > highlight > copy-code.styl 中修改box-shadow有关数值.
日历
没搞懂,这里是最粗暴的教程.
试过很多都不好使.
有位大佬自己编写了后,另一位大佬根据next更改的插件在这里.但自己都没试成功.
便利贴格式
Next自带的这样的note格式.
相关doc.
谢谢你next!!
___
添加的插件
bilibili的插件,hexo-tag-bilibili.
以前预览都没问题,但最近视频打不开.
不知道是网速的问题还是插件的问题,还没检查过.youtube的插件,hexo-tag-youtube-responsive.
除了render的时候会出现神秘bug外,不影响使用…相关博文的插件,hexo-related-popular-posts.
算法是tag重合率,文章的重合率没有调试成功.
效果不够好,因为tag重合的情况下推选的一直是最旧的博文.字数统计,hexo-word-counter.
next中半附带这个插件,先npm下载了直接在config中调整.文字折叠,hexo-sliding-spoiler.
content
附带网页.
顺便一提觉得”Symbols count in article”太长了,可以在next > language > en.yml(用的是英语系统)把对应的字符删减.
也可以在next的config里设置.
1 | separated_meta: false |
在 layout > _partials > footer.swig中可以增加总字数自主设定.
加密
加密,hexo-blog-encrypt.
因为好玩所以加了.
___
图册
图册功能可以参考文章.
不过我的next版本不一样,以下代码放在了source > css > schemes > Pisces > layout.styl里面.
(我猜测在pisces下的styl里都行)
1 | .gallery-list { |
并在md文件中添加css,实现的相册图片格式代码.
1 | <div class="gallery-page"> |
___
友联美化
参考这篇文章以及这篇文章.
添加新的swig文件并设置新页面种类link.
___
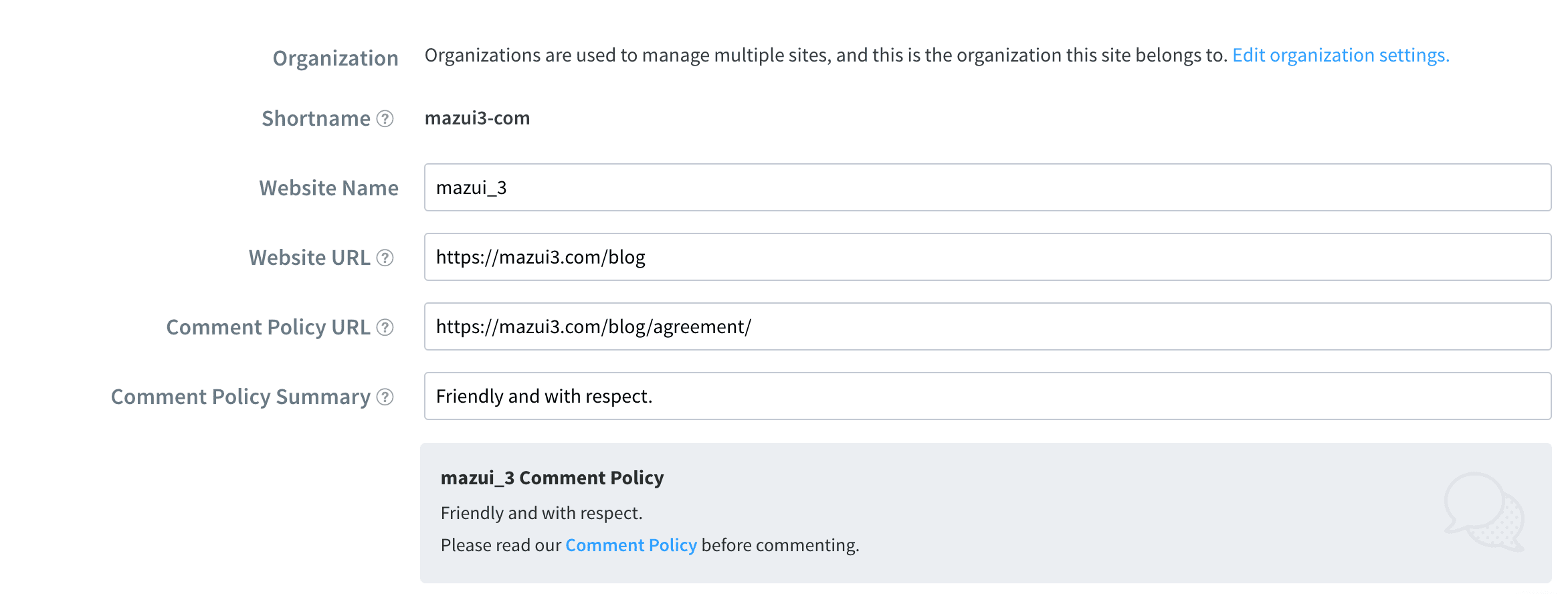
评论系统和更改域名
评论系统尝试过两种,之前使用的是gitalk,现在使用的是disqus.
hexo next装这两个很方便,都以及装好了只要更改config文件即可.可以参考文章.
要注意的是,虽然hexo可以当作生成网页文件的编译器,但博文中的链接hexo是默认使用”网页链接”,而不是“文件链接”.
不是相对的位置,而是需要再度确认好发布时的地址的.
(比喻:不是”我家旁边旁边那条河”而得说出“黄浦江”这个地址来.)
我在更新导航页面的第一次尝试是把hexo的文件生成,新建了blog文件夹并放进去,负责管理格式的css什么的完全没有连接上内容.
这里需要在hexo的config里设置.
1 | # URL |
注意,如果不装评论系统,单纯的更改成’http://yoursite.com/blog'也是可以的.
同时更改了域名,需要在github和购买域名的地方都设置一下.参考教程.
(我用的是hover.)
其中要check 可能会按时间而变动的github id address并在域名的地方更改.
绑完之后(当然需要一点时间),用github.io的地址还是新绑的.com的地址都可以进入网站了.
但按着教程装disqus除了必要的short name以外,还需要告知disqus你要装评论的网页是什么.

如果不把’http://yoursite.com/blog'改成真正的,已经确认好的地址就不行.
包括我这里使用了https而不是http,也会绑不上.
___
Mathjax
借助mathjax的代码,增加过latax.
1 | <script async |
但这个方式不知道什么时候失效了(记载于2022April18).
使用了hexo-math的plugin来解决问题.
npm完了后直接使用:katex和endkatex.
要在同一行内加入公式就不要换行,跟括号katex写在一行即可.
___
Debug
error: expected end of comment, got end of file
这个bug以为是我hexo崩了,于是重装hexo重装next,后来发现只是syntax error(倒).
这个可能是{和%有了,但是没有%和}.
我的情况是bash中有多次使用{大括号}的情况,引起了markdown语言不兼容.
但是那是update了bash笔记后,没有hexo server run一下,直接push了.
结果几篇几篇run起来试错…
改好的code,一定要run起来才push啊!!!
一定要run啊!!!(撕心裂肺)
___
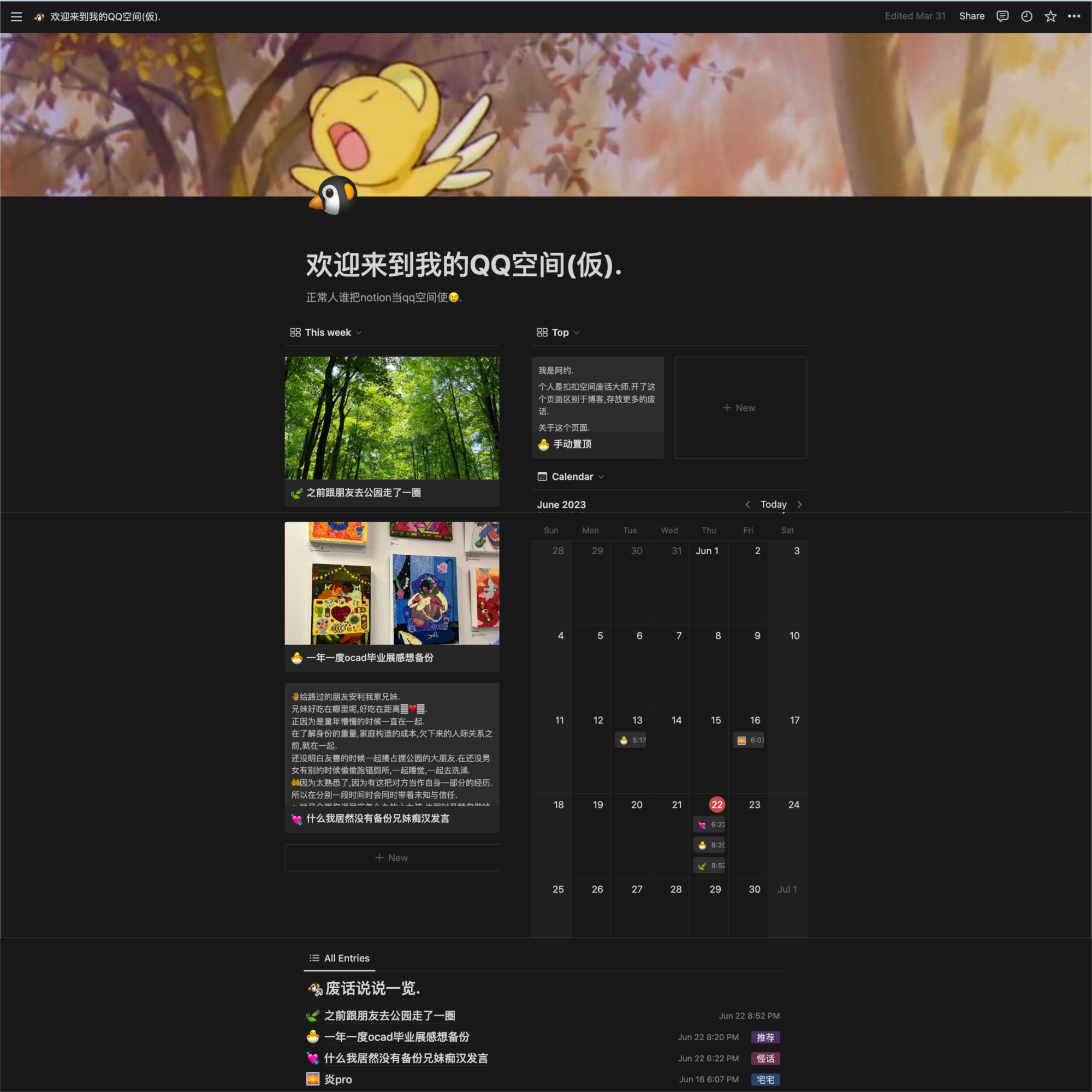
Notion

这个人因为屁话太多做了个公开Notion page当作QQ空间用.
Notion可以做公开page,的确可以做快速个人主页,但默认生成的网页链接……特别特别长.
我觉得不适合当【主页】但当【告知page】还是不错的.
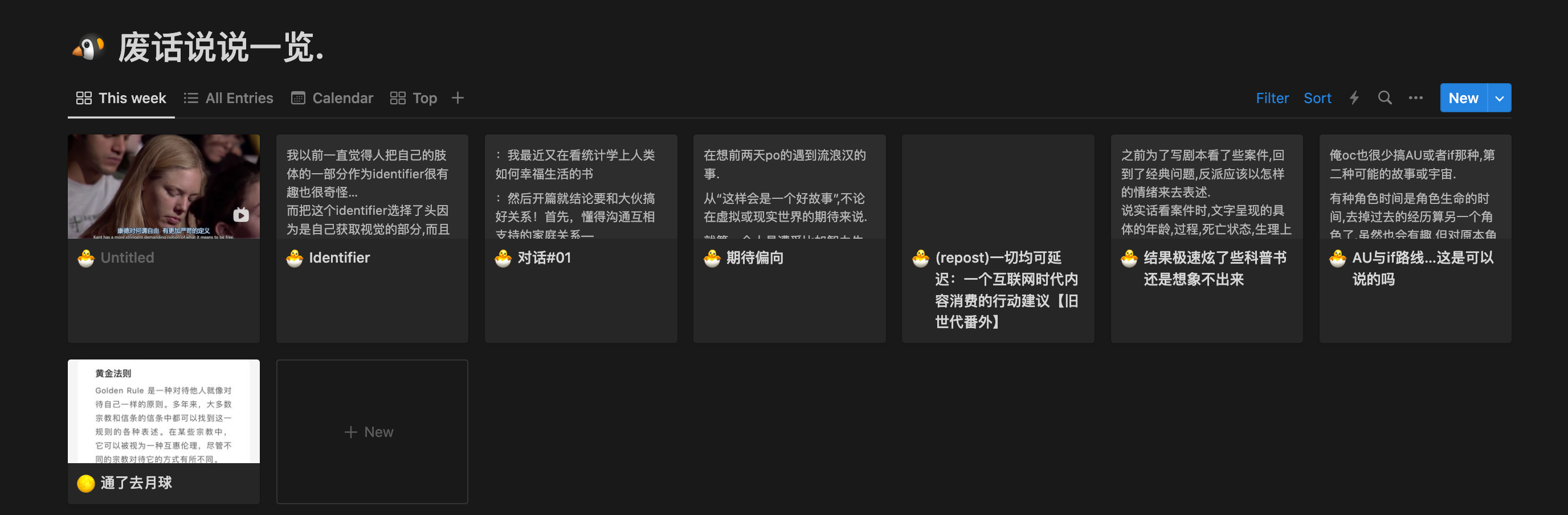
Notion我自己也不是很会用,做了【两个page】.
一个是用来排版(就是公开的这个)的,另一个当作数据库.
然后在排版page用不同的方式引用数据page,做成各个窗口.

数据库的page.
___
附录
hexo的原理是用markdown文件交给hexo渲染.
博文文件中使用了markdown和css/html的语法.理论上想要的效果都用css/html code出来也不是不行.
举例,空行这件事我是用
1 | <br> |
来偷懒的…!!正常的方法应该不是这样吧…
顺便Emoji和markdown的相性很差,没有可爱emoji了,悲.