翻了下记录,这个github base的博客是20年开始运营的,再久之前有尝试一些个人网页的制作.
这里回忆下当年零零散散的踩坑与过程.
基础知识
要制作网站,得明白 域名,服务器,与网页文件 这三者的定义与区别.
如果你明白我在说什么的话可以直接跳过这一段哩!
如果把网站类比成建造房子的话,我个人的理解是.
服务器(server or host):运营,存放房子的地皮.
网页文件(usually html file):房子建筑本身以及里面的各种家具设施.
域名(domain):连接房子与客人的地址.
不同博客服务的网站,可能提供 服务器+域名 ,或者 服务器+域名+网页文件模版, 或者 服务器+网页文件 之类不同程度的服务.
因为给的东西不同,这三个定义还是自己能分得清楚一些比较好…!
如果比喻有点难理解,详细点的解释:
服务器:
比如github这个 在线软件源代码托管服务平台 (来自wiki) 提供每个账号名一个免费的网页的host,我提供网页文件,网站是github帮忙让它展示在这个英特网中的.
Github在这里起到了服务器的作用.
其他服务器,比如Hostgator(图书馆用的是这个,不好用),GoDaddy.
谷歌也有,但谷歌要的操作技术有点高(指我这个笨蛋没搞懂).
因为hostgator host图书馆这个网站,每次hostgator那里出问题,我会打电话问客服.
这里没法提供说哪个host比较好,个人没有花大力气去排查,我按加拿大推荐host来搜的.
国内的host可能要求还不一样些,因为国内有审核制度的特殊性.
域名:
www.google.ca
这些连接就叫域名.
常见单独申请域名的服务有Namecheap.不同后缀的价格也不一样.
网页文件:
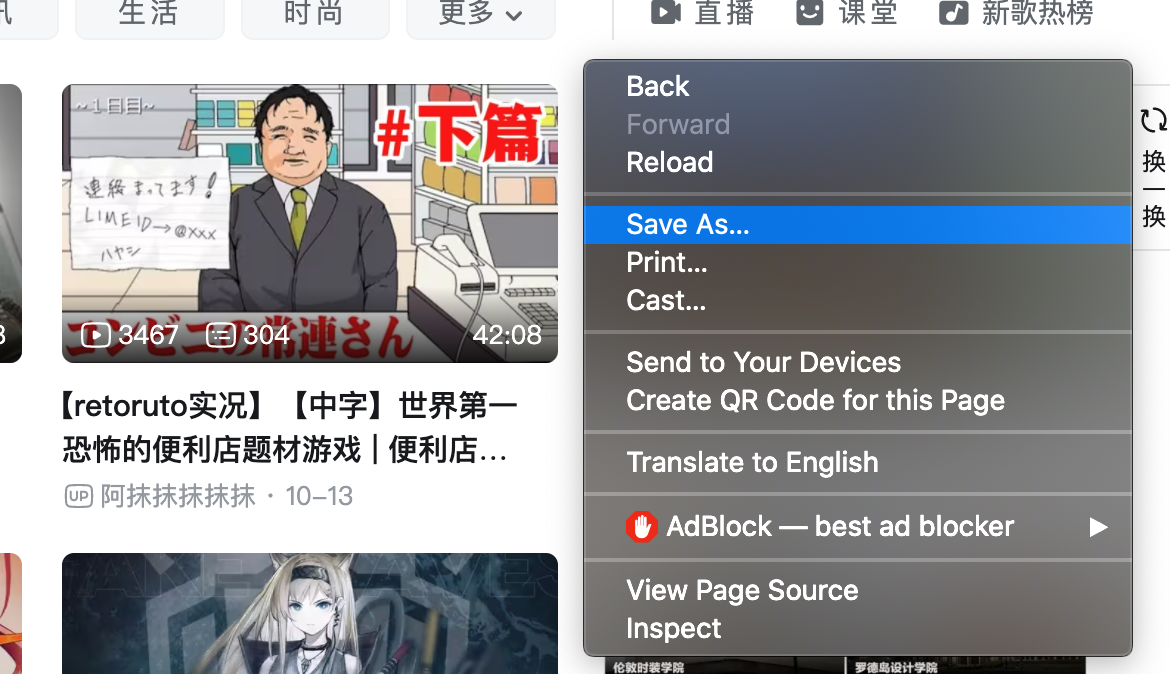
 比如我现在的网页是b站,我右键点save as.
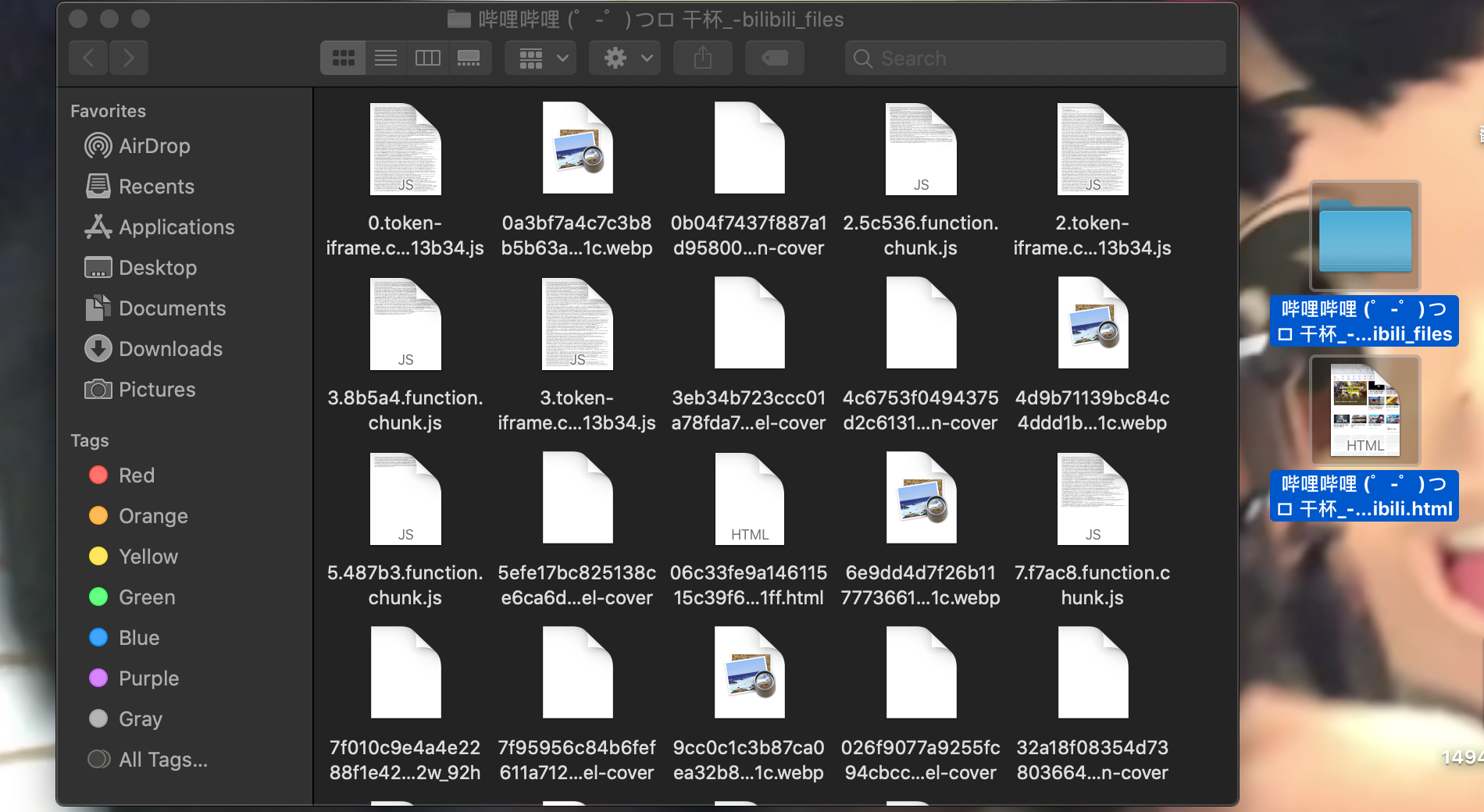
比如我现在的网页是b站,我右键点save as. 会存到一个html文件和一个文件夹,文件夹内的东西是html连接用的“素材”.如果直接点击本地的html文件,会看到一个跟存储网站很像的版本,这是本地的网页文件.
会存到一个html文件和一个文件夹,文件夹内的东西是html连接用的“素材”.如果直接点击本地的html文件,会看到一个跟存储网站很像的版本,这是本地的网页文件.
有些网站,特别是大网站,的使用素材还有本地连不上的网页连接,所以看本地存储到的版本会有微妙的不一样.
现在大部分的网页文件还是html,应该还有php.
俺没学过php不大懂,html要速成到能看懂还是比较快的.
唐突的心理建设
在讲经历前,还是写几行字说心理建设这件事.
做网站并不难,但代码跟我另一个爱好画图不同.
画图只要表达出来就行,画了苹果就是苹果,画不好的苹果也是苹果.
但代码,包括网站,出错了就是出错了,有的时候是有点沮丧的.
要有一定的(虽然是废话但)
- 耐心,真的就,耐心,包括花进去的时间
- 搜索解决事情的能力
希望能对此有一定的…意识!
那么我们继续吧.
不同的服务
之前讲到不同的帮人做博客的服务.
有一条龙的 服务器+域名+网页文件模版 , 也可以去diy搞定三个部分,甚至搞自己的服务器,然后连起来.
我觉得利弊是:
服务太周全,自己能更改的部分是比较有限的.
搬家也会困难,因为一个地点的内容,很大概率不能直接导入其他的地点.(比如lofter博文不能一键发布成新浪微博)
国内的审核机制还有个麻烦的地方.
国外成熟的大博客网站,国内会屏蔽掉的,比如没记错的话wordpress.com和blogger.
小的做大了也难逃屏蔽.
但自己diy明显技术和时间是个有门槛,只能说选择自己合适的方案.
wix
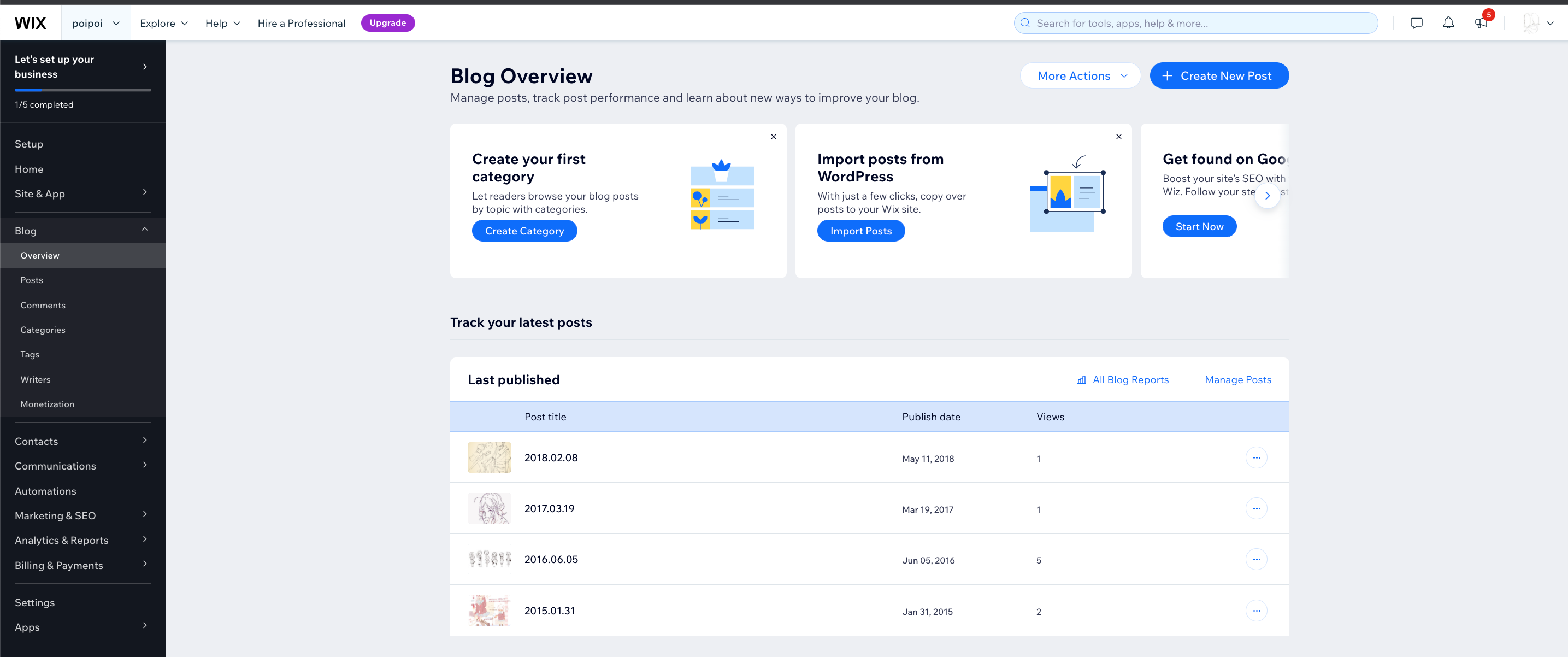
最初我用过wix,也是一条龙服务的博客网站.
比如一位utau活动老师的网页葛と風邪用的是wix.国内能打开的话wix还没被屏.


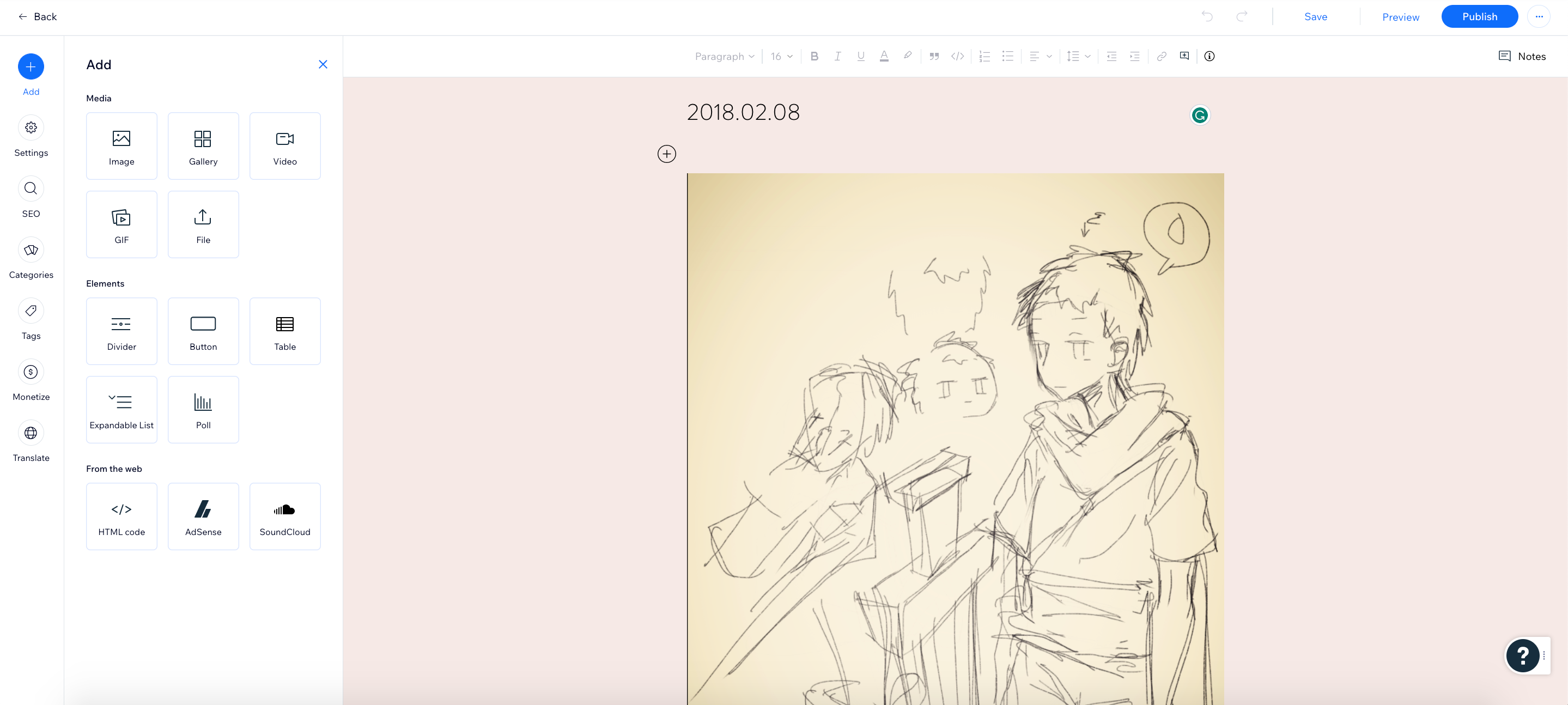
它的卖点在像拼图一样可以可视化地制作自己的博文.
但wix算大的博客网站了,功能肯定够用.
如果要使用一条龙服务我认为可以看一下:
- 自带的网页部件(component)和自定义的自由度(比如可以加多少代码).
- 搬家能导出怎样的文件.
- 国内有没有屏蔽.
- 图片加载速度.
- 网页生成时电脑端的版本和手机端的版本,是否可以分别调格式.
lofter以前可以加一点小代码,现在不让了,太遗憾.
比较野路子可以用notion或者腾讯文档自带的文件分享生成连接.
我个人不建议当个站,因为生成出来的地址并不像普通域名好记,但作为信息分享的页面是足够.
wordpress.org(插件)
有两个wordpress,一个是wordpress.com,是一条龙博客网站.
一个是wordpress.org,这是网页组装可视化插件的官网.
我图书馆的网站是wordpress插件+租host.
用wordpress的人挺多的,其中免费付费的插件也不少,包括网页模版.
网页模版我购买是从themeforest,有时有模版打折很厉害…!可以捡便宜.

我后台装了不少插件,跟default会有一些区别.
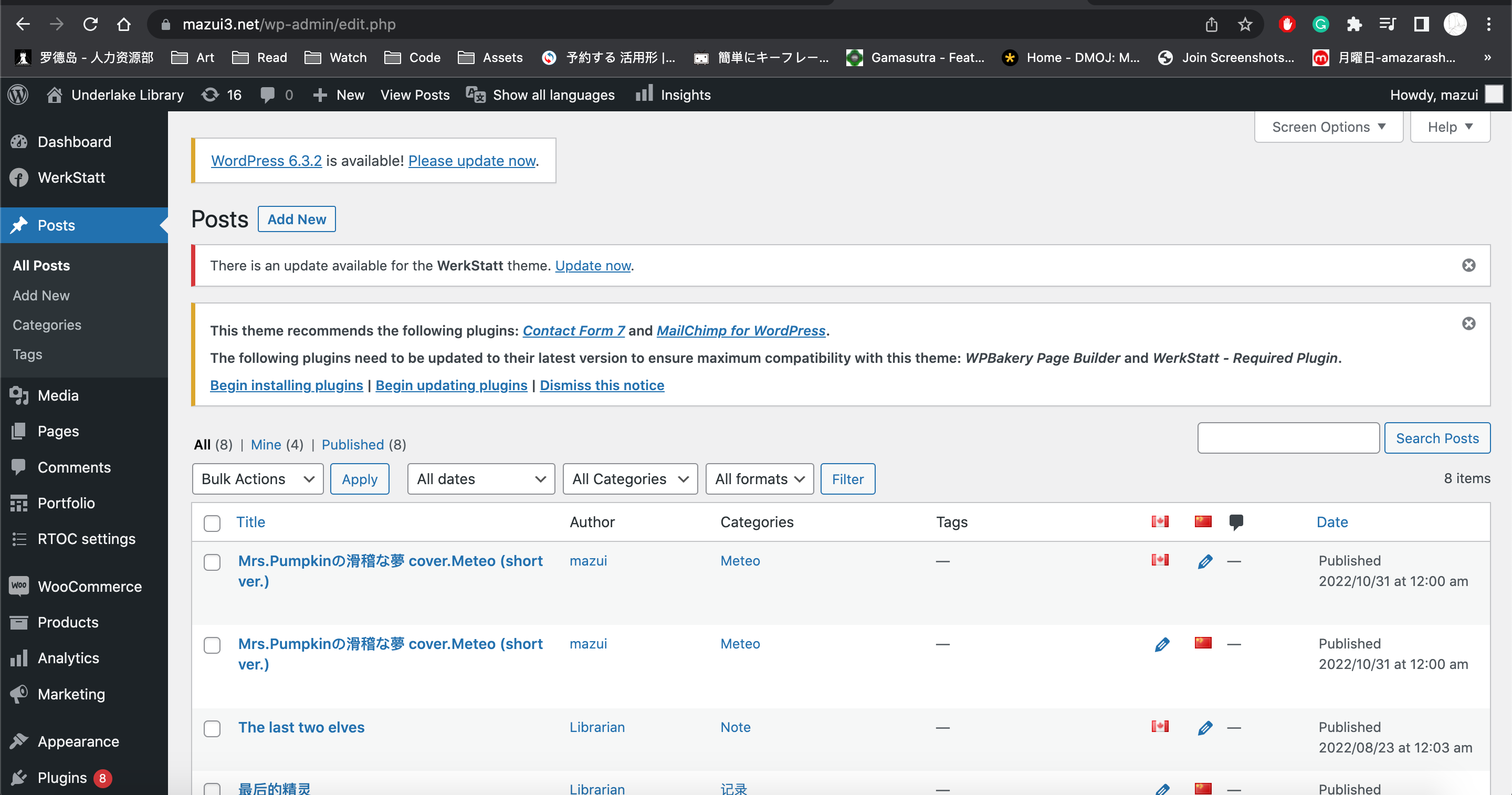
注意地址是图书馆本体的地址,装上wordpress只要地址/wp-admin就能登录了.

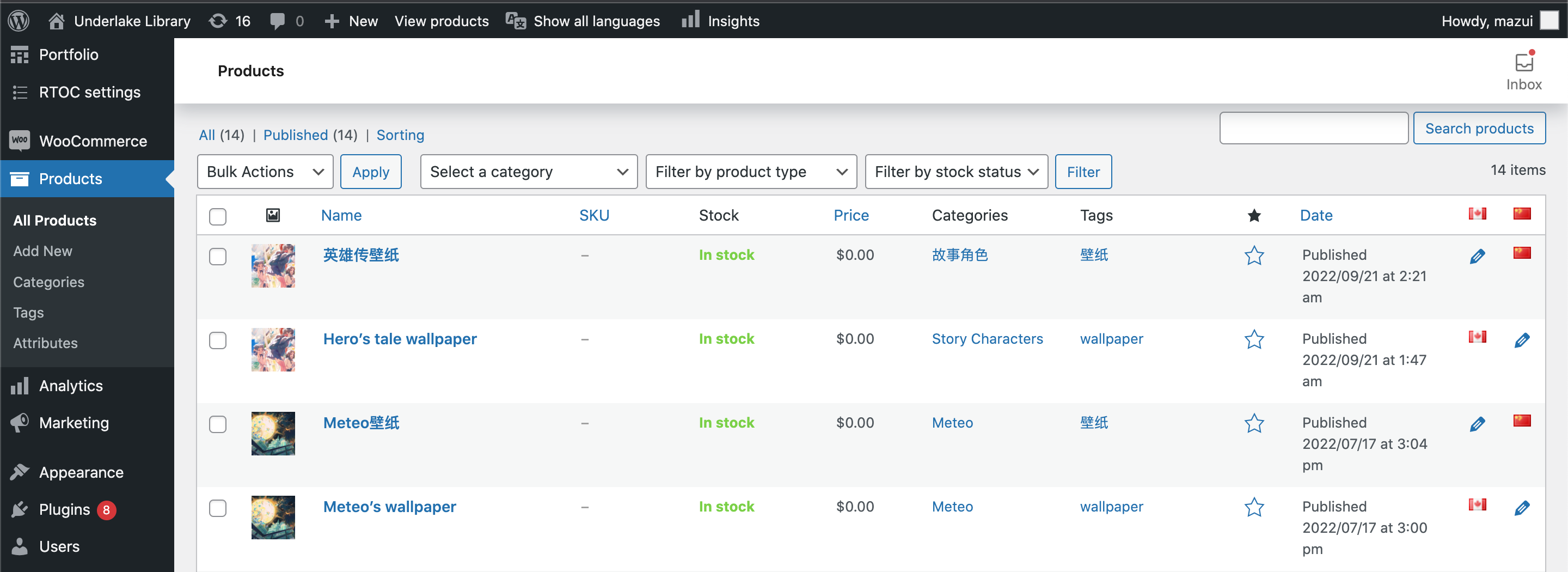
有个我挺喜欢的插件,购物插件.
如果真要收钱得绑定一些paypal,税收相关信息等.但免费的不用,也支持电子下载.
于是现在是我的免费电子报刊亭.
wordpress直接编辑有点慢,因为我是直接在host上更改…俺的host挺慢.
hexo
最后是博客阅览室了.
联动:本博客细节更改的制作记录_UnderlakeReadingRoom.
使用的是hexo, 快速、简洁且高效的博客框架 (它自己说的).同类产品有Jekyll,Hugo.
我使用hexo因为hexo好像中国人用的比较多.
如果没写过代码的朋友可能初上手有点困惑…会用一些写码人的工具,比如terminal,文字编辑软件(我习惯用是atom或notepad++).
基本流程是
- 我把博客内容以它想要的格式写出来
- hexo帮我生成博客html文件
- 再把生成的html文件上传到host
分段解释 + 使用工具.
- 想要的格式.
hexo支持的是markdown语言.
在写码用文字编辑器中,编辑器会识别使用语言(通过文件后缀,markdown文件的后缀是md),然后highlight(高亮不同颜色),看起来会方便.

看出来了吗,右边的内容有不同的颜色.圆括号内的是超链接,下划线内的字是斜体等等.
编辑器左边还能直接跳转文件夹下不同的文件,平时写笔记也用这样的编辑器,很方便.要什么word,md万岁.
(再编辑)虽然我很喜欢atom,但现在停止更新了.atom外的除notepad++, visual studio community也不错.
- hexo生成文件
hexo是需要terminal的.
向没听过这词的朋友解释的话…像是电脑的“遥控器”.
像电视有遥控器和按钮,平时遥控器用惯了,但还有在电视背后的按钮,一共有两种操作电视的方式.
电脑除了我们平时可视化的鼠标键盘来操作,还有都自带的非可视化“遥控器”.
mac用户直接搜索terminal,windows可能叫windows terminal.我不喜欢windows写码,还得说到大二期末作业因为死都在win上装不了c语言冲去商场原地掏存款买mac赶死线这件事.
唐突开始三分钟学不完terminal小课堂.
如果没有需要的话,这一段请跳过!不然可能会confuse…
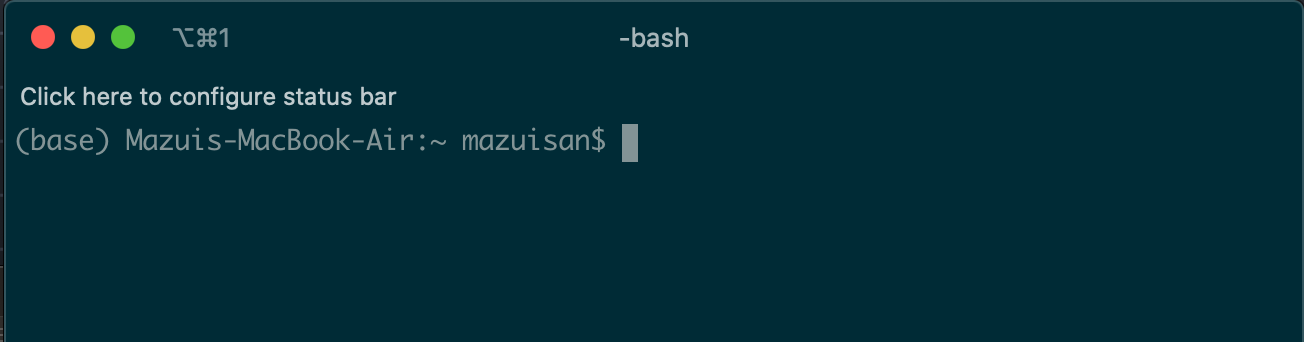
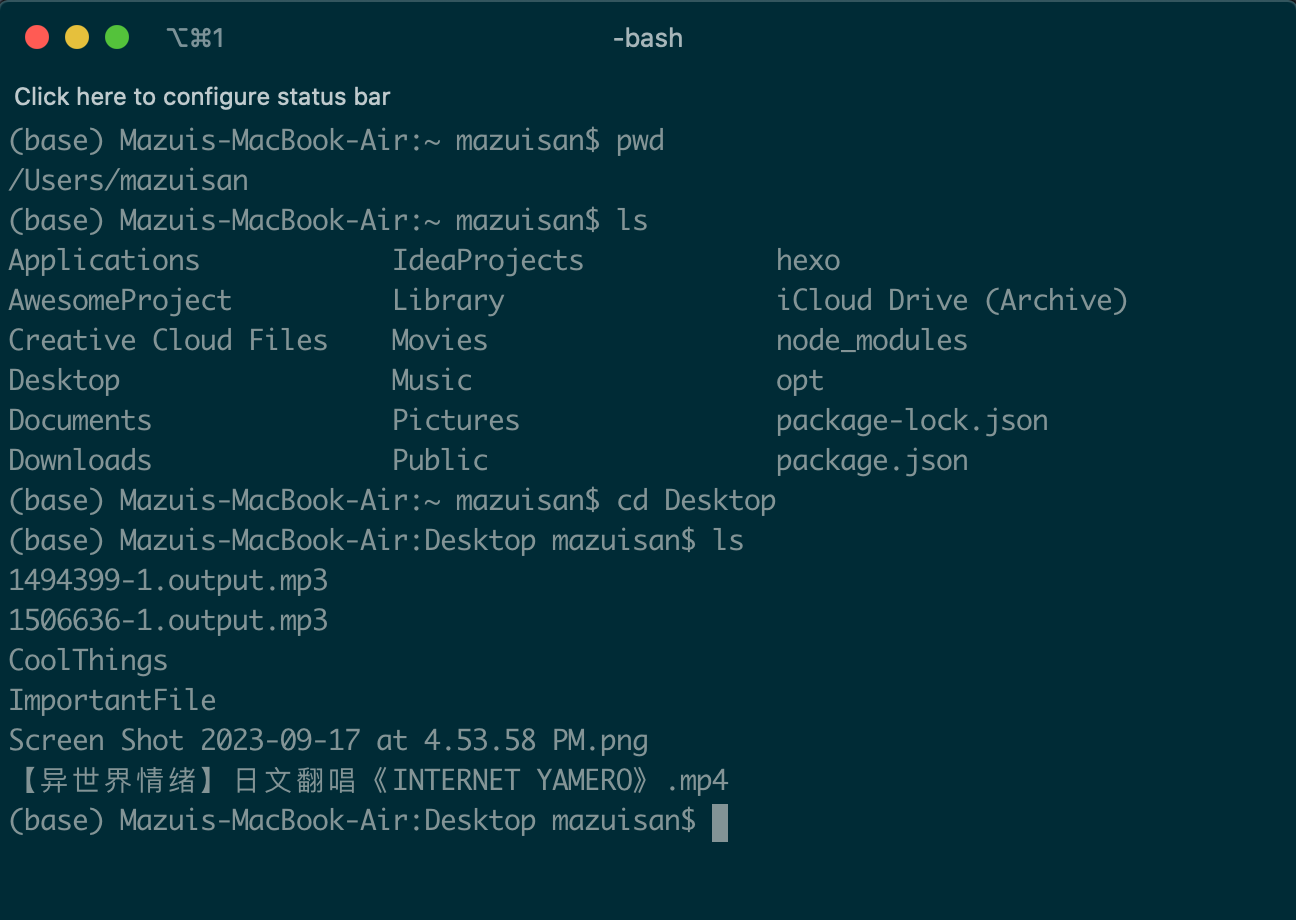
打开terminal,界面看上去是这样的.

我用的是iTerm,格式看上去会有一点不同.
Mazuis-Macbook-Air 是我这台电脑的名字
mazuisan 是用户名
~ 是现在的所在路径,是~因为是最默认的地方(我的理解).
我们输入几个指令.
指令现在不用记,只是示范terminal常见能做啥.
指令的语言名字叫做bash顺便一提.

我输入了pwd,回复了/Users/mazuisan.
指令和回复是分行的.
1.pwd - 我现在在哪
我所在的路径是/Users/mazuisan
(这个格式能发现吗,就是电脑的各个路径,用可视化文件夹时也会看到这样的路径)
2.ls - 现在路径下有什么东西
这里的东西不单单是【文件】还有【文件夹 - 新的路径】
我们看到了好理解的桌面(Desktop).
3.cd - 移动. cd Desktop - 移动到桌面
这里再ls给大家看一下我桌面有什么东西.

对照着可视化桌面,桌面上的东西就是我们刚刚用ls指令所看到的东西.
意味着如果我在terminal指令里说“生成文件”,桌面就能看到生成的文件.
问:terminal是干什么的.
terminal当然不单单可以移动查看路径,能修改文件,一键删库 以及更多强大的作用.
回到在最初电脑能“可视化操作”前,都是非可视化操作.
不如说现在的可视化才是“抄近道”.
一些代码程序用terminal来在电脑操作也不奇怪了.
唐突插一嘴刚刚截图上的hexo,如果有人注意到的话.
我在主页面路径下有cd hexo.
那个不是hexo自带的指令.
是我做了个了一个叫hexo的快捷连接(symlink),.
在过去的课堂笔记中有记录,terminal指令笔记.
快捷链接 = 很长的路径
cd hexo = cd 很长的路径
生成好了后每次可以cd hexo跳转.
对不住,刚才的小课堂不是用来吓人的.
但我展示给你看后,再跟着教程装hexo的话,这些东西突然冒出来就不会太惊讶了.
hexo的操作这里不会细讲,教程网络上不少,b站也有,可以搜 hexo blog github 等关键字.
最后你的教程大概会讲但还是多嘴提一句.
terminal输入指令后开始运行,如果运行的时间太长卡住了.
可以用ctrl+c强行杀死指令.以免运行一辈子orz.
(如果没反应,记得查看切英文输入法.)
- 上传host
在用hexo生成好文件后,我们终于讲到上传host了.
一些host可以直接打包文件,在网页页面点击上传, 太 棒 了.
我使用的是github, 源代码托管服务平台 ,上传也有点不一样.
写码人会用terminal传,我用的是github desktop.github也支持网页上传,网页端修改文件,博客文件太大东西多极其不推荐,小型文件做个笔记可以.

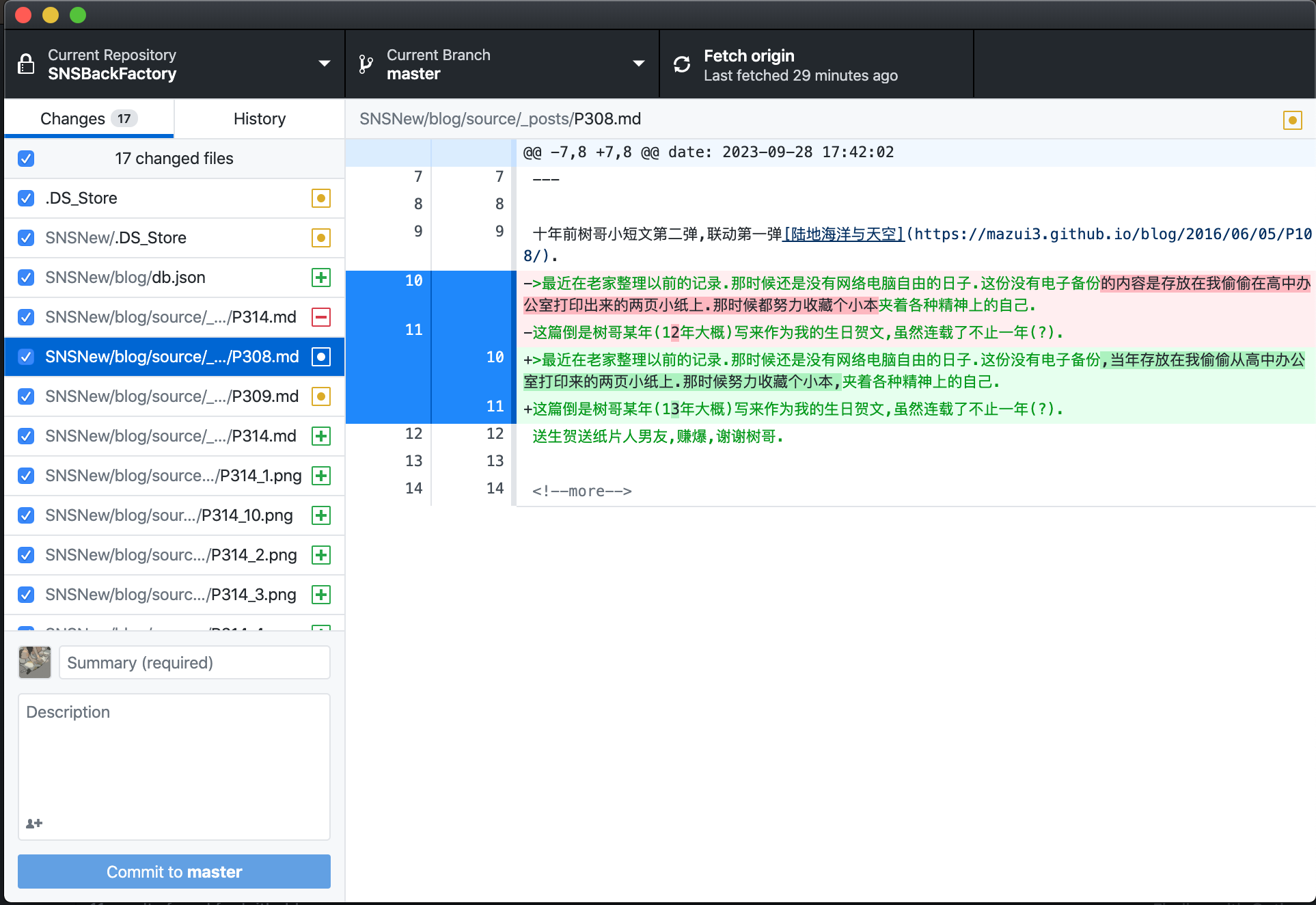
东西有点多,先看右边.
这个文件P308.md是跟github云端记录有【修改】,不同的地方用颜色highlight出来了.
红色是删除的部分,绿色是增加的部分.
可以看出【原本讲好像树哥文是12年更新的】,改成了【13年】.
能快速比对修改部分这一点很方便!
左边是所有这次有更改的文件.
具体操作我建议先快速学一下git的原理,反正都要用github了还是学一下. 再改用简单版本的github desktop就很快上手了.
顺便一提截图举例用的是博文原材料markdown文件,不是hexo生成后的.提一嘴以免混淆.
要把github当作网站的host需要设定用户名.github.io的repository,具体得麻烦参考一下教程.
最后讲一下图床.
有些朋友使用了图床服务,把图片放在其他服务器生成链接再插入,这样自己host可能加载图片会快一点.
我没用不大懂,但的确github的图是慢的.虽然看到现在你也早发现了图加载真的很慢.
同样也是【把东西放在其他人那边靠不靠谱】这个问题.
github我还…比较信任.
一来政治上还好,虽然有过因为政治因素github官方屏蔽掉repository,国内相关事件我只听说过一次.
二来安全也还好,虽然github丢失数据也有过,记得是因为服务器本体被炸了好像(那是没办法了).
以上就是零零散散制作博客的过程了,中途没想讲太技术的…对不住.
除了hexo,以前还用网页文字游戏inky做了个老兔主页.
有了自己的host,怎么做都好玩的.
用纯html写一个出来也不是不行.
我博客外的【主页】还是theme forest买了个html模版改的,营业好看一下.
如果哪个部分讲的不清晰,私敲我一下或者回复此博文,我来解释.